How to: Cookie Consent in WordPress – Google Analytics im Google Tag Manager mit dem Klaro! Consent Manager aktivieren
Alles Klaro?
Na Klaro! Wir waren auf der Suche nach einer plugin-unabhängigen, leicht konfigurierbaren & zeitgemäßen Cookie Consent Lösung für unsere WordPress-Website – in Klaro haben wir diese gefunden. Unsere Erfahrungen, die wir bei der Integration von Klaro sammeln durften, haben wir gebündelt und ein kleines „How to“ erstellt.
Übersicht
- Was steckt hinter Klaro?
- Wie binde ich Klaro auf meiner Website ein?
- Integration mit dem WordPress-Plugin „Klaro Consent Manager“
- Manuelle Integration über JavaScript
- Wie integriere ich den Google Tag Manager?
- Anpassung der Klaro config.js
- Integration der Google Tag Manager Code Snippets
- Tags, Trigger und Variablen im Google Tag Manager für den Klaro Cookie Consent vorbereiten
- Wie kann ich Klaro optisch an meine Webseite anpassen?
- Was passiert als Nächstes?
Was steckt hinter Klaro?
Bei Klaro handelt es sich um einen Open Source Consent Manager zur Verwaltung von Cookies und Tracking Tools. Für Webseiten-Betreiber bietet die Open Source-Lösung einen simplen Weg, Nutzer DSGVO-konform sowie einfach über auf der Website integrierte Tracking-Tools und Cookies zu informieren und die dafür notwendige Zustimmung einzuholen.
Für die Nutzer einer Website wiederum ist Klaro sehr intuitiv und leicht zu bedienen. Neben der hohen Nutzerfreundlichkeit ist der Consent Manager für alle aktuellen Browser, sowohl für die mobile als auch für die Desktop-Darstellung, optimiert.
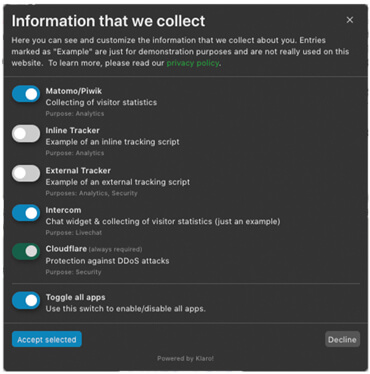
Die Abbildungen 1 und 2 zeigen das Consent Tool in der originalen englischsprachigen Darstellung. Die obere Ansicht zeigt die Cookie Notice als Cookie Banner, der auf der Website ausgespielt wird. Hier können Nutzer direkt auf „Accept“ oder „Decline“ klicken oder über „Customize“ ihre bevorzugten Einstellungen vornehmen. Abbildung 2 zeigt die Auflistung aller Cookies, das sog. Cookie Modal, hier können Nutzer ihre persönlichen Tracking-Einstellungen vornehmen und anpassen.

Wie binde ich Klaro auf meiner Website ein?

Integration mit dem WordPress-Plugin „Klaro Consent Manager“
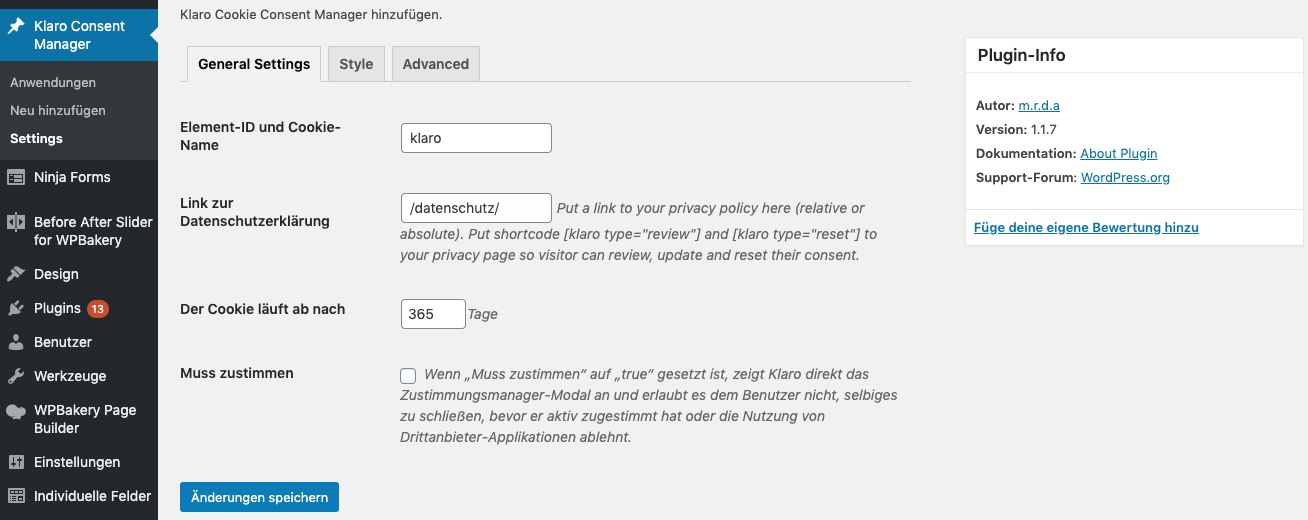
Klaro bietet für Content-Management-Systeme wie WordPress ein leicht bedienbares Plugin. Der Klaro Consent Manager kann kostenfrei installiert und integriert werden. Über das Plugin können unter anderem benutzerdefinierte Links zu den Datenschutzbestimmungen oder eine angepasste Cookie-Nachricht hinterlegt werden (Abbildung 3). Außerdem können über den Reiter „Style“ die Darstellung von Text- und Hintergrundfarbe angepasst werden.
Manuelle Integration über JavaScript
Neben der Integration über das Plugin, lässt sich der Consent Manager von Klaro auch direkt auf der Website integrieren. Wir haben uns für die manuelle Integration über JavaScript entschieden, um das Einbinden des Google Tag Managers sowie weiterer Drittanbieter flexibler gestalten zu können.
Hinweis: Bei dieser Variante sind Kenntnisse im Umgang mit JavaScript gefragt.
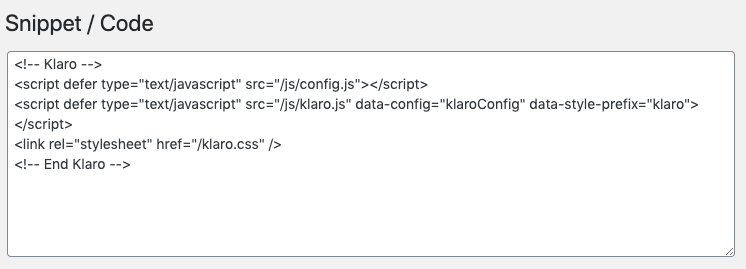
Damit der Klaro Cookie Consent Manager auf Ihrer Website angezeigt wird, müssen zwei JavaScript-Dateien auf der Website integriert werden (Abbildung 4). Am besten fügt man diese in den Footer-Bereich der Website ein. Wenn die Website mit WordPress umgesetzt wurde, zum Beispiel mit Hilfe eines Code Managers wie dem HFCM-Wordpress-Plugin.
Zum einen wird also das klaro.js-Script benötigt – dieses lässt sich unter https://heyklaro.com/docs/getting-started herunterladen.
Außerdem wird eine Konfigurations-Datei benötigt. Die JavaScript-Konfiguration dient dazu, Tracker und Anwendungen von Drittanbietern zu hinterlegen. Klaro hat auch hierfür eine beispielhafte config.js bereitgestellt, die auf GitHub hier eingesehen und kopiert werden kann.
Die config-Datei kann je nach dem, welche Anwendungen genutzt werden, individuell angepasst werden. Außerdem werden hier der Pfad zu den Datenschutzbestimmungen sowie die Informationstexte zu den einzelnen Trackern und Cookies hinterlegt. Wir haben die Konfigurations-Datei unter anderem um den Google Tag Manager ergänzt (siehe Abbildung 4).

Wie integriere ich den Google Tag Manager?
Bevor man den Google Tag Manager (GTM) einbindet, wird ein Google Tag Manager Account mit einem aktiven Container benötigt. Sofern es noch keinen Account gibt, bietet die Tag Manager Hilfe von Google, einen Leitfaden zur Account-Erstellung, der Einrichtung des Tag Managers und zur Aktivierung des ersten Containers.
Anpassung der Klaro config.js
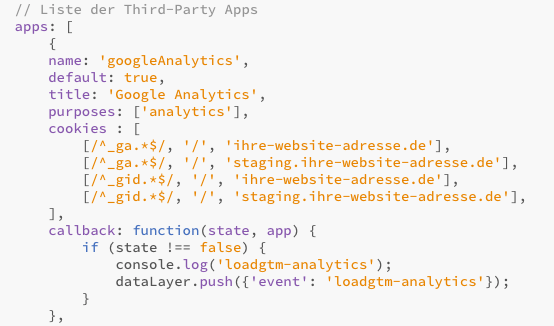
Ist der GTM Container aktiviert, kann im nächsten Schritt die Klaro config.js angepasst und die einzelnen Cookies festgelegt werden, für die eine Zustimmung eingeholt werden soll. Die einzelnen Cookies und Trackings werden unter dem Abschnitt „apps“ eingefügt (Abb. 5). In unserem Beispiel haben wir Google Analytics mit Hilfe des Tag Managers eingebunden. Das Tracking wird allerdings nur dann ausgeführt, wenn Nutzer Ihre eindeutige Zustimmung dafür geben (siehe den Abschnitt „callback“ in Abb. 5).
Der sog. Trigger im Google Tag Manager wird über den ConsolenLog „loadgtm-analytics“ angesprochen und nur dann ausgelöst, wenn Nutzer auf OK klicken. Damit wird über einen Datalayer-Push der Tagmanager-Trigger ausgelöst. Dies bedeutet wiederum, dass dieser beim Klicken auf „Ablehnen“ nicht auslöst und somit kein Tracking erfolgt. Der Trigger im Tag Manager löst dort den Tracking Pixel für Google Analytics aus.
Außerdem sollte man beachten, dass die Benennung des Triggers im GTM mit der Bezeichnung im ConsolenLog übereinstimmen muss – in unserem Beispiel „loadgtm-analytics“. Wir sind hier dem Vorgehen gefolgt, das das Team von Powerflash in seinem Blogbeitrag vorschlägt.

Verwaltung von Cookies
Klaro kann das Tracking von Drittanbieter-Cookies natürlich auch wieder entfernen, wenn der Benutzer seine Zustimmung nach bereits erfolgter Einwilligung wieder zurückzieht. Um diese Funktion zu nutzen, muss, wie in Abbildung 5 zu sehen, ein Cookie-Eintrag in der Konfiguration der Anwendung definiert werden. Beispielsweise mit den Angaben unter cookies für die von Google Analytics benötigten Cookies mit den Namen „_ga“ oder „_gid“ und Ihrer Webadresse, auf der sie zum Einsatz kommen. Sofern der Consent Manager auch in Testumgebungen der Website zum Einsatz kommen soll, müssen diese hier ebenfalls aufgelistet werden (hier verdeutlicht anhand der Subdomain „staging…“).
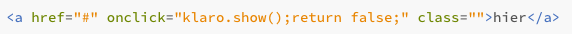
Damit Nutzer ihre Zustimmungen im Nachhinein anpassen können, muss es ihnen möglich sein, den Klaro-Manager auf Anfrage erneut zu öffnen – dies kann über die show-Funktion der Klaro-Bibliothek realisiert werden (siehe Abbildung 6).
Eine sinnvolle Platzierung wäre zum Beispiel auf der Datenschutz-Seite. Hier rechnet der Nutzer damit, die Möglichkeit für die Anpassung seiner Cookie-Einstellungen zu erhalten.

Anpassung von Texten und Übersetzungen
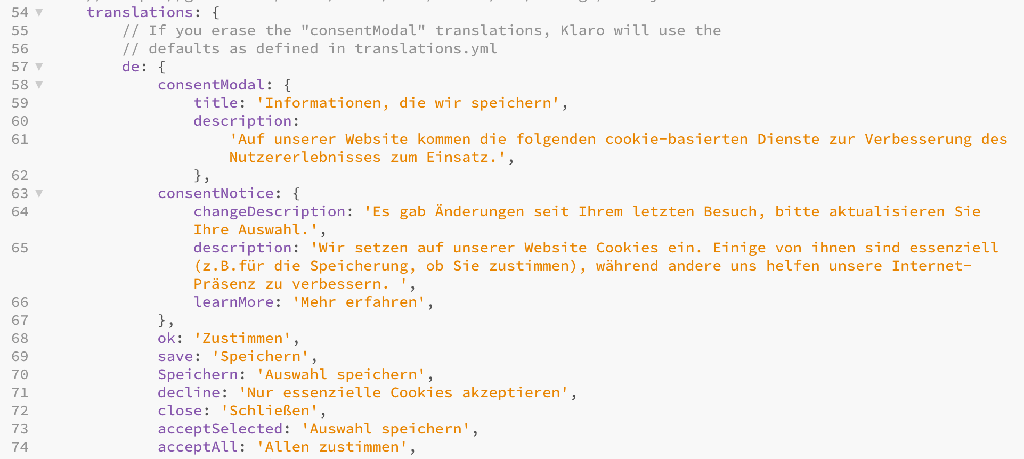
In der config.js können die Beschreibungstexte für das Cookie Modal zu den gesetzten Cookies angepasst werden (Abb. 7). Diese werden angezeigt, wenn die Nutzer einer Website auf „Mehr erfahren“ klicken.
Wenn es Übersetzungen oder Sprachvarianten auf einer Website gibt, findet man im github von Klaro ein weiteres Beispiel einer entsprechenden Konfigurations-Datei.
Sind alle Änderungen in der Konfigurations-Datei vorgenommen, wird die Datei gespeichert und erneut in das Verzeichnis der Website geladen.
Hinweis: Damit Änderungen an JavaScript Dateien sichtbar werden, ist es ggf. notwendig, den Cache der Website und des Browsers zu leeren.

Integration der GTM Code-Snippets
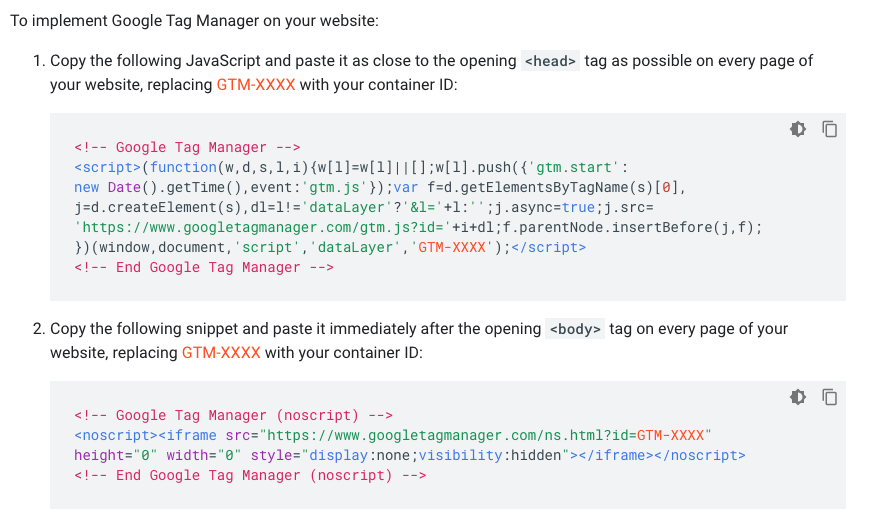
Fast geschafft! Als Letztes müssen noch die Code-Snippets des Google Tag Managers in den Quellcode der Website einfügt werden. In unserem Fall haben wir diese ebenfalls über das Header-Footer-Plugin für WordPress integriert (HFCM). So werden die Code-Zeilen automatisch in die entsprechenden Stellen des Quellcodes eingefügt.
Wichtig ist, dass die Platzierung der GTM-Elemente beachtet werden: während das GTM-Script im „head“-Bereich stehen muss, gehört das „noscript“-Element in den „body“-Bereich des Quellcodes (s. Abb. 8).

Hinweis: Neu im Tag Manager ist, dass man in der Container-Verwaltung im Menü-Punkt „Umgebungen“ unterschiedliche Snippets für Staging- und Live-Systeme integrieren kann. Somit kann der selbe Container, nur in unterschiedlichen Ausprägungen auf das Live- oder Staging-System einer Website integriert werden.
Tags, Trigger und Variablen im Google Tag Manager für den Klaro Cookie Consent vorbereiten
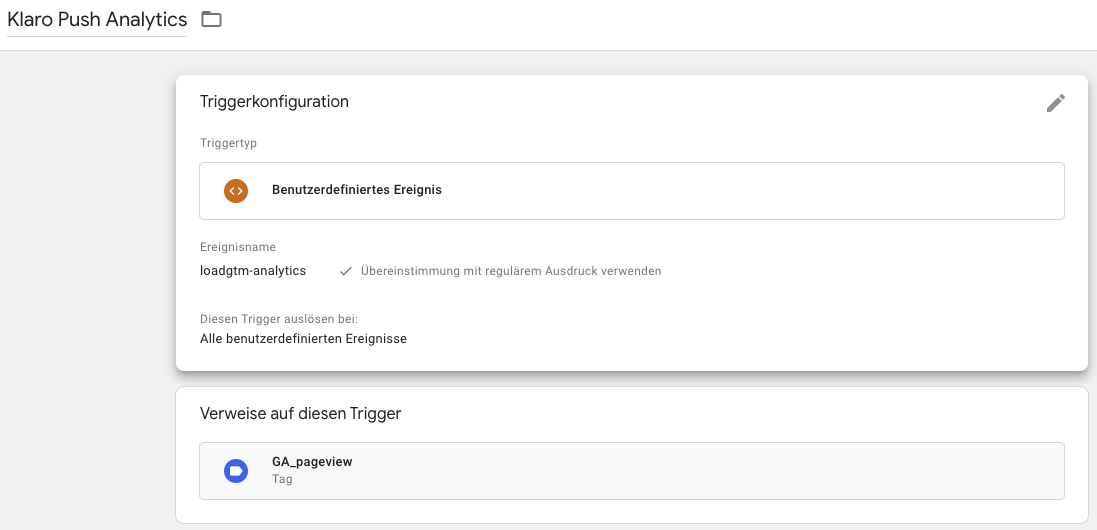
Um ein einfaches Tracking von Seitenaufrufen mit Google Analytics vom Cookie Consent mit Klaro abhängig zu machen, müssen noch die folgenden Einstellungen im Google Tag Manager vorgenommen werden (Abb. 9).
- Den notwendigen Tag für Google Analytics einrichten. Anleitungen dafür finden sich zum Beispiel in der Google Tag Manager Hilfe.
- Als auslösenden Trigger für diesen Tag ein benutzerdefiniertes Ereignis einrichten. Wir haben dieses „Klaro Push Analytics“ genannt (siehe Abbildung 9). Der Ereignisname muss dem Namen des oben schon beschriebenen DataLayer-Push entsprechen. In unserem Fall „loadgtm-analytics“. Solange der Nutzer im Klaro Consent Fenster nicht sein Einverständnis per Klick bestätigt, wird kein Push gesendet und der Trigger löst auch nicht das Tracking der Seitenaufrufe aus.
- Sofern über das Seitenaufruf-Tracking auch Events mit Google Analytics getrackt werden sollen, müssen die dafür nötigen Google Analytics Tags ebenfalls von dem Klaro-Trigger abhängig gemacht werden.

Tracking überprüfen und testen
Wichtig ist, die Funktionalität des Consent Managers nach Integration der JavaScript-Dateien und des Google Tag Managers zu testen. Auch die Überprüfung der Code-Snippets des GTM, die auf der Webseite eingebunden wurden, ist wichtig (s. Abb. 8). Sollten die Code-Snippets des GTM nicht über einen Code Manager integriert worden sein, sondern beispielsweise über die von WordPress gegebenen Möglichkeiten im Backend, sollte dies noch einmal auf Richtigkeit geprüft werden.
In unserem Fall trat das Problem auf, dass WordPress den Link der gtm.js immer wieder verändert und bestimmte Sonderzeichen überschrieben hat. In Folge dessen, konnte die URL des GTM nicht korrekt abgerufen werden. Aus diesem Grund haben wir uns für die Integration über das HFCM-Plugin entschieden.
Aus unserer Sicht zahlt sich auch die Einrichtung von Staging- und Live-Umgebungen im Tag Manager Container deutlich gegenüber dem Vorschau-/Debug-Modus des Tag Managers aus, da man so die implementierten Tags unter realen Bedingungen überprüfen kann. Voraussetzung dafür ist, dass man zur Staging-Umgebung zugehörige Google Analytics Properties eingerichtet hat, in der die Daten gesammelt werden.
Wie kann ich Klaro optisch anpassen?
Mit Hilfe eines eigenen Stylesheets kann Klaro ganz individuell an das Design einer Website angepasst werden. Für die Erstellung eines eigenen Stylesheets muss einfach nur eine neue klaro.css angelegt und anschließend in die Website eingebunden werden. In unserem Fall haben wir die CSS-Datei zusammen mit den beiden JavaScript-Dateien im Footer eingebunden (s. Abb. 4).
Hier gibt es eine beispielhafte klaro.css, die gerne als Vorlage für das Stylesheet genutzt werden kann.
In unserem Fall haben wir das Styling für die farbliche Darstellung und die mobile Ansicht angepasst, so dass der Consent-Banner passend zu den Farben unserer Website und auf Mobilgeräten zentral und nicht am unteren Rand des Bildschirmes angezeigt wird. Über die CSS-Datei sind Ihnen natürlich auch alle weiteren gestalterischen Mittel gegeben.
Was passiert als nächstes?
Nachdem der Cookie Consent Manager allen Anforderungen entsprechend angepasst wurde, sollten noch ein letztes Mal die Darstellung und vor allem die Funktionsweise des Banners getestet werden.
Funktioniert alles einwandfrei? Na dann: herzlichen Glückwunsch – der Klaro Cookie Consent Manager wurde in Kombination mit dem Google Tag Manager erfolgreich und DSGVO-konform integriert.
Welche Cookie Consent Lösungen setzt Ihr auf Eurer Website ein und wie sind Eure Erfahrungen damit?

